quickNotes: A notes app
Save your notes, ideas, and musings using quickNotes.
📌 Introduction
- This blog is a part of the Netlify x Hashnode Hackathon, and I will be sharing a notes app called quickNotes that I built during January.
- Why quickNotes? I wanted to build something that has an easy interface and lets me save my notes and thoughts quickly - all in place.
- I started developing this app when I desperately needed a place to stash any important notes/ information/ ideas. Why not other notes apps? Oh, because they have been blocked on my laptop. 🙃
- Moving on, quickNotes is a simple, quick, and easy-to-use application to note down information.
🎨 Design Inspiration
- The colors for this website were used from ColorHub which is a website that offers multiple palettes and also previews how the chosen colors would look together when used.
- As for the design of the app, it was inspired by the notes app challenge from the ReactJs course on Scrimba.
- The icons used in the application, are from Material icons
👩💻 Tech Stack
- HTML
- CSS
- ReactJs
✔ Features
- Notes created by the user are fetched and saved in the browser's
localStorage. - When the user has no notes created, the initial screen shown contains the message
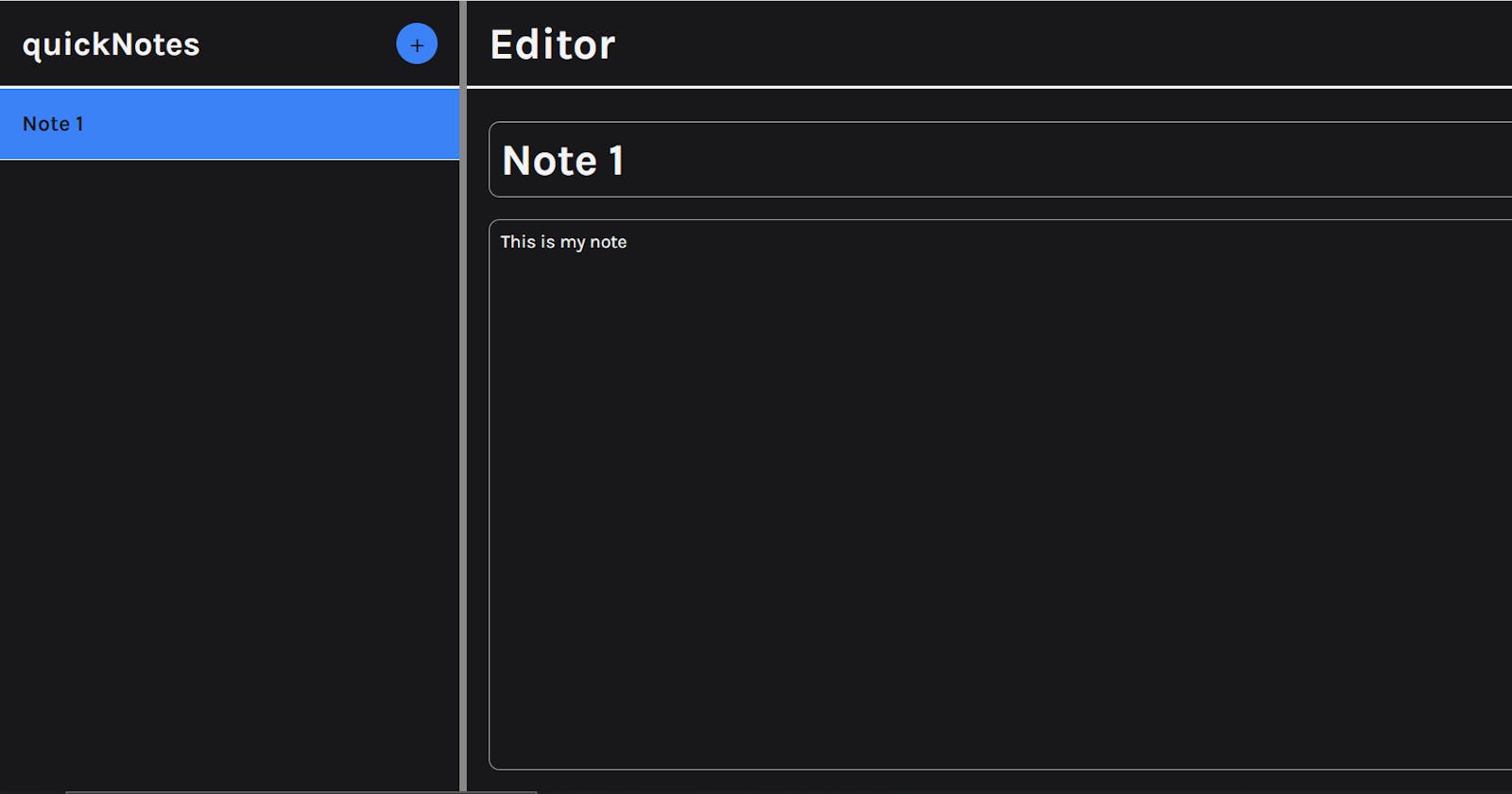
0 quickNotesalong with a call to action button for the user to create a new quickNote. - When a user creates a new note or has notes already created, the user is presented with the main screen of the app.
- The quickNote main screen is divided into 2 panels - the editor and the sidebar.
- The 2 parts of the main screen are split using the react package
react-split.
- The 2 parts of the main screen are split using the react package
- The sidebar displays the list of all quickNotes. On clicking on any of these notes, they can be edited.
- The quickNotes is the sidebar that can be deleted using the delete icon that appears when hovered over the quickNote.
- The editor displays the note content, and when a quickNote from the sidebar is selected, its content is filled in the title and body section.
🧠 Learnings
- One of the important learnings was understanding lifting the state to the nearest ancestor of components that share a common state.
- How to pass references of state update functions to child components that change the state was another learning.
- Using npm packages such as nanoid, react-split and Material Icons was a new takeaway.
- useEffect working, and dependency array.
🕵️♀️ Challenges
- The main challenge was displaying the contents of active notes selected from the sidebar on the editor.
- Another challenge, was creating a dynamic textarea that changed its height and added a scrollbar depending on the contents typed onto it. I tried using the key down event handler on the textarea to set its height as the scrollHeight property. As it did not work as expected, I used the npm package - react-textarea-autosize.
🔭 Future of quickNotes
- Extending the functionality of the app by adding pinned notes, themed notes with different background colors, and notes with tags.
- Since the application currently only uses the localStorage to save notes, I intend to extend it to using a mock server API or a database to persist the notes.
- Adding authentication and user profiles.
- From the design point of view, the application is still not responsive on mobile websites. I intend to add a sidebar drawer/ tray that can be toggled using a hamburger.
Links
That's all. Thank you for reading! I'm very much excited to submit this blog for the Netlify x Hashnode Hackathon. This is my first hackathon on this platform and really looking forward to participating in more such exciting events!
Until next time 👋